Causality |
Project | UX Fundamentals
Prompt | Propose a tool, whether through advocacy, knowledge sharing, organization or otherwise, that helps get people more involved in helping their community or the world.
Team | Independent Project
Role | Researcher, Designer, Product Manager
Platforms | Hand sketches, Marvel, Figma
Timeline | 2 weeks
Scope | Low fidelity Prototype
Understanding UX Fundamentals
My first crack at practicing the UX | UI Process was an independent project, where I would select a prompt, conduct research and build a solution. Let. me walk you through my journey.
Step 1/2 : Identifying the problem
The first step towards a solution is research and the most important aspect of research is conducting user Interviews and synthesizing data.
I started my research phase by conducting 5 user interviews. This would give me an insight on understanding why users do or don’t participate in social causes. This also gave me an initial view of who my persona is, the person whom this website was created for.
A clear way to organize my information and see key trends and outliers was to create an Affinity map. An affinity map is an organized chart where similar responses are grouped together and I create “I” Statements as the headers, putting myself in the user’s shoes.
The results:
"I can only find social causes through my personal network”
“I don’t have time to devote to volunteering in social causes”
“I can’t attend an event but want to participate and donate to the cause I am passionate about”
“ I want to be able to share the cause’s I am passionate about on social media to a larger audience”
Representation of an Affinity Map
Problem Statement:
Users need a way to search for foundations within their area and schedule events so that they can confidently donate to causes within a safe environment
How Might We:
As we wrap up our research phase, we create “how might we” statements to help the juices flow when offering solutions
How might we offer a way for user’s to search for foundations?
How might we create a solution to search and schedule events?
How might we offer a safe space for user’s to donate funds and see where their donations are going?
Step 2/3: Ideate & Prototype
We have identified the problem, time to Ideate.
Creating a platform from scratch is like building a cake, you need to start with a foundation and add layers until the cake is complete. I started by creating a single user flow.
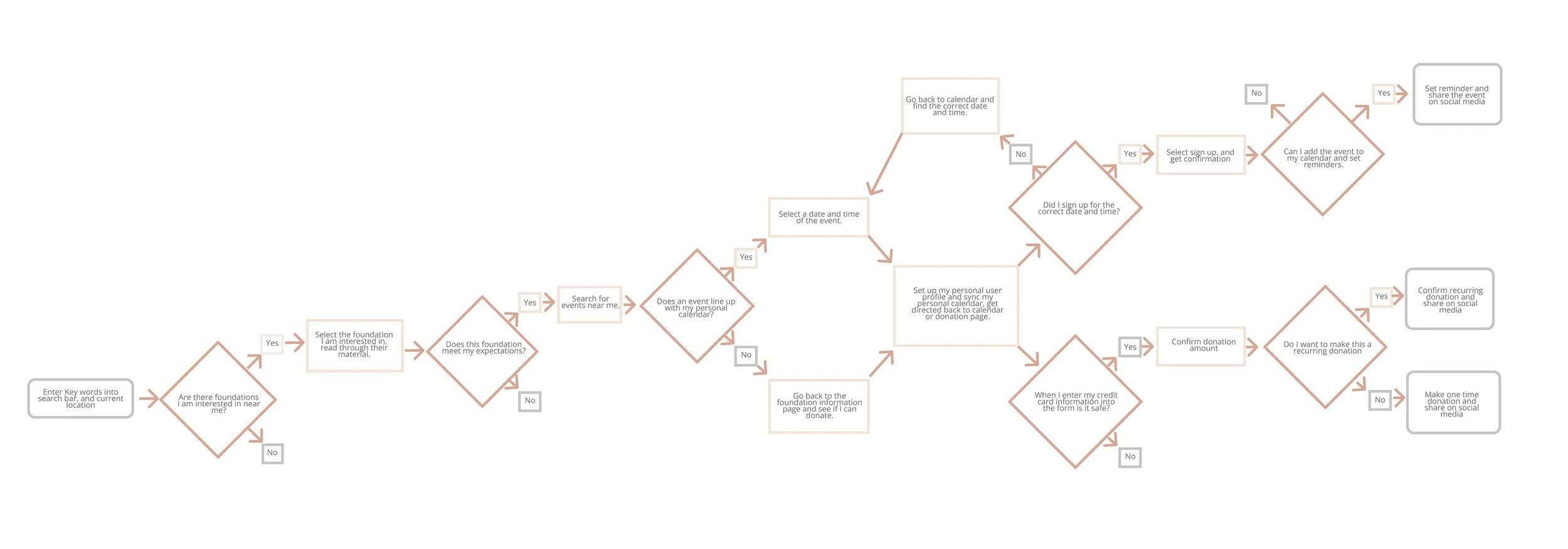
A user flow is a set of decisions the user can possibly make to complete a task. As I started the ideation process, I put myself in the user’s shoes and had to think about what decisions the user would need to make in order to achieve the final goal.
The User Flow consisted of:
First Option: If the user can attend an event
Searching for a social cause
Selecting a cause and choosing an event near them.
Complete a Sign in/Create a profile page.
Schedule and Confirm an event
Second Option- If the user cannot attend an event
Searching for a social cause
Selecting a cause, search the calendar for an event
Complete a Sign in/Create a profile page.
Set up and send in a donation
Representation of a User Flow
With the base of my cake formulated, I hand sketched out key pages.
Before we get to digitizing a product, it is best to get rough ideas on paper. It is a quick, cheap and easy way to get initial thoughts out of your head and into the world without a lot of power.
1.) Landing page with a search feature.
2.) “Product” page showcasing the multiple foundations.
3.) Single “product” page showcasing a selected foundation.
4.) Calendar/Scheduling option page
5.) Create a profile page
6.) Schedule confirmation page
The next several steps of ideation process was to create a series of sketches, refining my ideas.
In parallel, I had to sketch and think about the user flow and ask myself a series of questions.
“Does the order of pages make sense?”
“Do I need to add a button to make it an easier transition from page to page”
“Should I add a section, or remove a section?”
How many pages does it take. to complete a checkin process?”
At this point my biggest concern was not how pretty my sketches were but the functionality. Does each page complete a task or function, do the buttons make sense with their function. My second iteration of sketches was much more expanded, filling in the gaps of the user flow.
I expanded my initial 6 sketches or wireframes into 12 pages, adding more detail and functionality into the process. I added screens with pop ups, filters and a representation of a scrolling function.
To get us more exposure to new technologies, we tested our sketches in Marvel. A great tool to start prototyping without having fully digitized sketches. This also helped me trouble shoot issues and smooth out the user flow.
Time to Digitize
Before General Assembly I had never heard of the application named Figma. I always used tools like Adobe Illustrator where I could easily manipulate lines, but once I started working in Figma, I realized how easy and intuitive this software was, and quickly worked through my sketches.
Just like my hand sketches, I started off by creating the key Wireframes and built out additional pages to complete a process. I started with 6 hand sketches and ended with 15 wireframes in Figma. As I worked through my sketches, I was able to add clickable call to action buttons and scrolling, giving my prototype a live action feel.
Step 5: Test
After Research, Testing is the second most important part of the UX/UI Process
The user experience process is like being a human, it’s ever evolving and growing. As humans grow and change, so do the products we use and the experiences we have. This is where testing comes into play. Testing isn’t a process you conduct at the very end but throughout every step of the UX\UI Process.
During the research phase you’re interviewing the users, to understand their needs and deciding on possible solutions. During the ideation phase, you test every step of your sketches and question if they make sense and if it is fulfilling the base need of the user. During the prototype phase you’re testing every button, every screen every pixel.
The results of my usability testing were simple and easy to update. My user’s felt the filter page was a bit complicated and could be simplified and add to copy to guide the user along the process. Usability Testing and updating a prototype is a repetitive cycle that does not end. Even if a product is 100% complete, there will always be a time when the product needs an update.
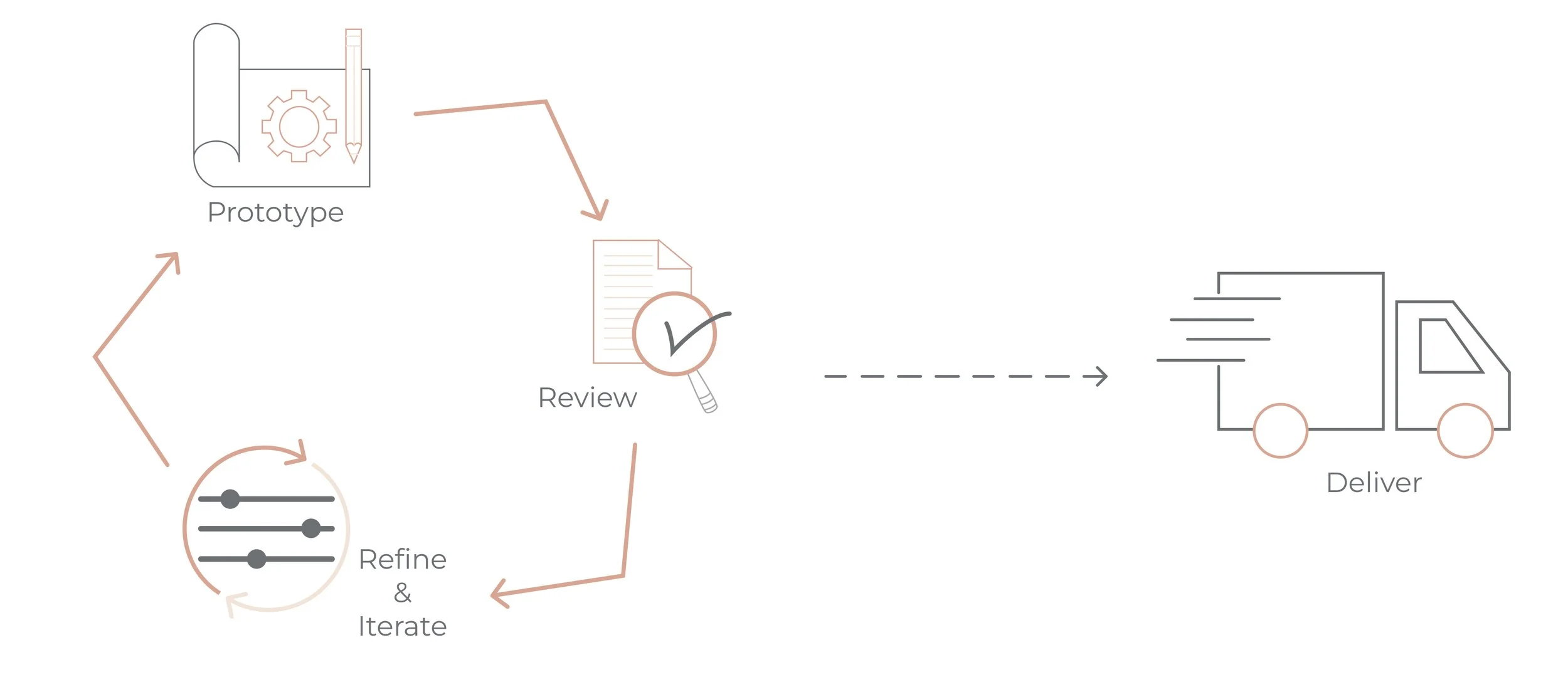
What is next
We’ve gone through the entire UX/UI Process and have come to the final stage. It is time to Deliver. When it comes to the next steps in creating a product there are many ways to deliver. As I continue my UX\UI journey, I will continue to be curious and user centric. Making sure the changes that are made are built with purpose vs just aesthetic.
Next Step if this were a real product:
Next Step as a product:
Figure out the product branding. Color, Typography & Voice
Add Images
Add UX/UI Copy
Create a feature log, and start building out wireframes
Test, refine and iterate my findings and continue the process.
Figure out the product branding. Color, Typography & Voice
Add Images
Add UX/UI Copy
Create a feature log, and start building out wireframes
Test, refine and iterate my findings and continue the process.
Refine the business model
Searching for foundations that want to be part of the platform
Add marketing campaigns to spread the word and bring on more users